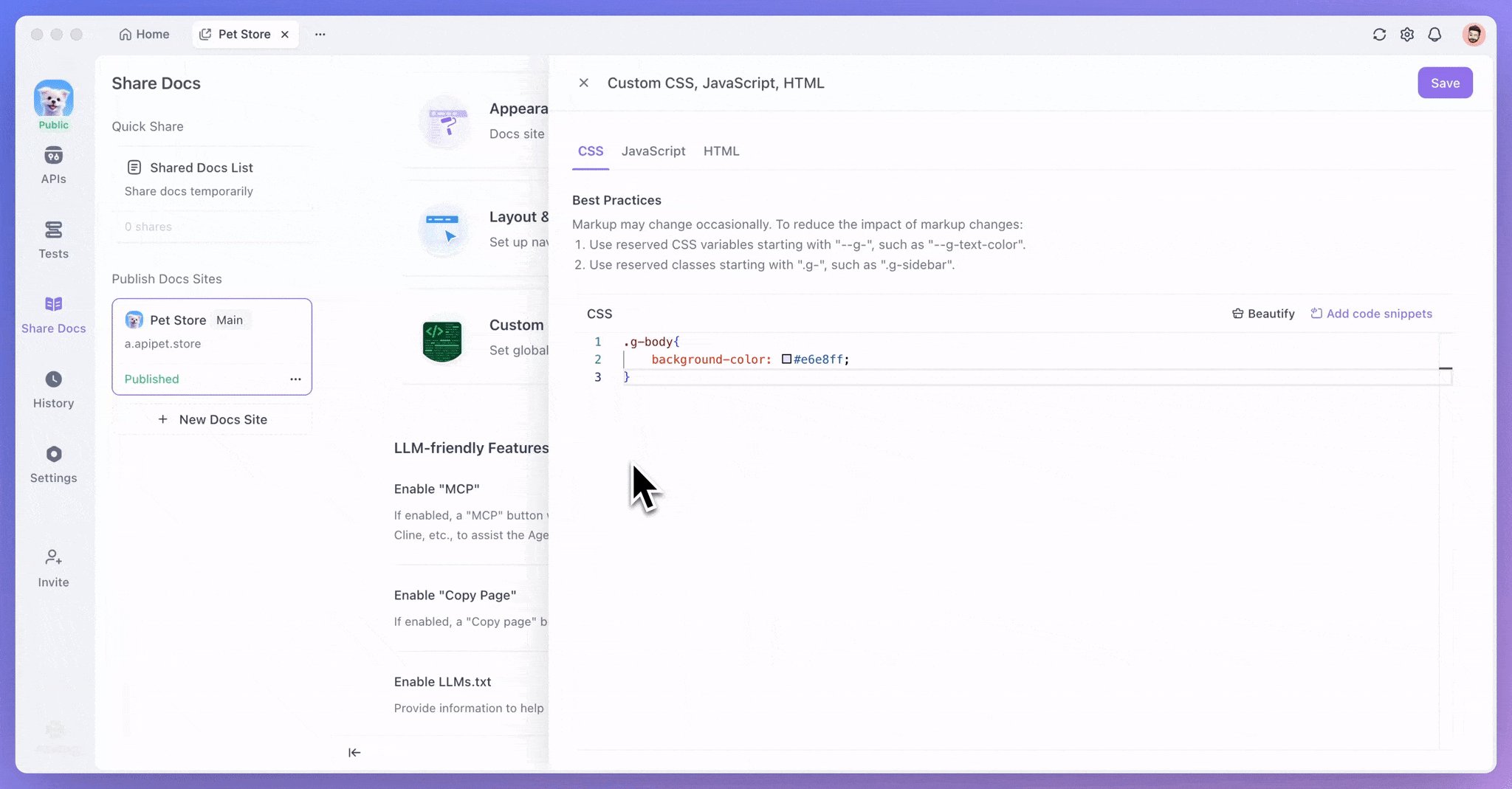
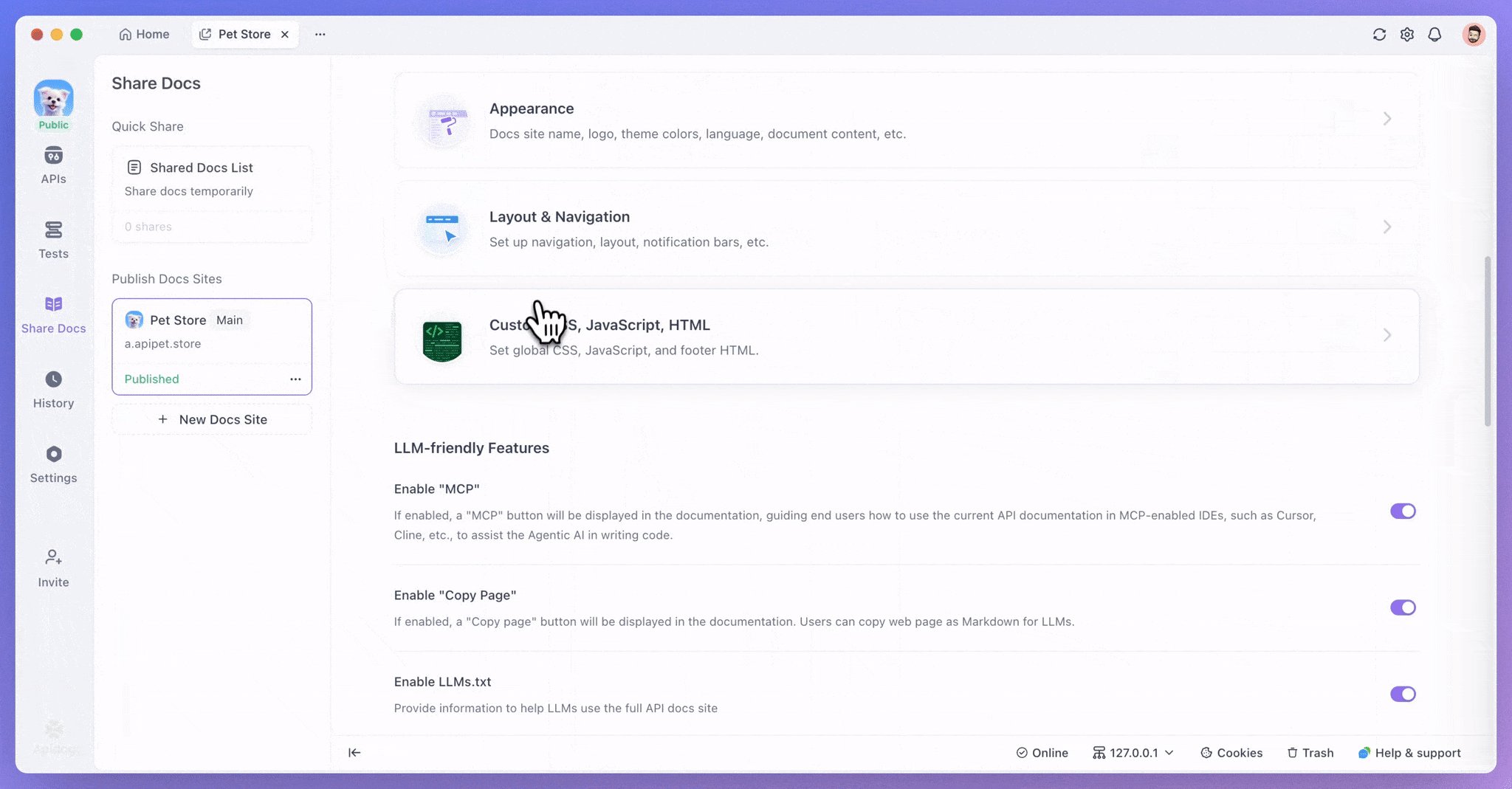
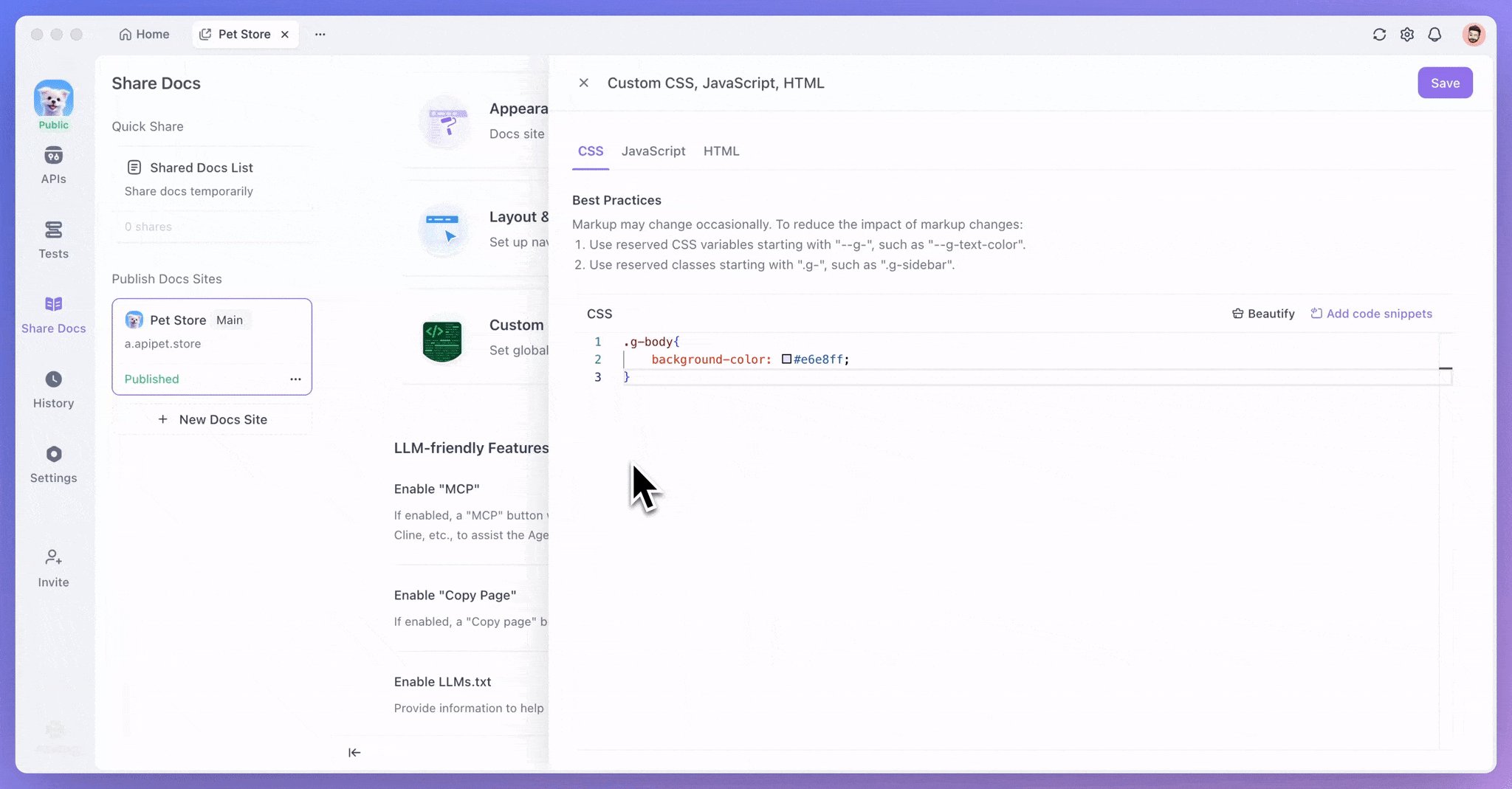
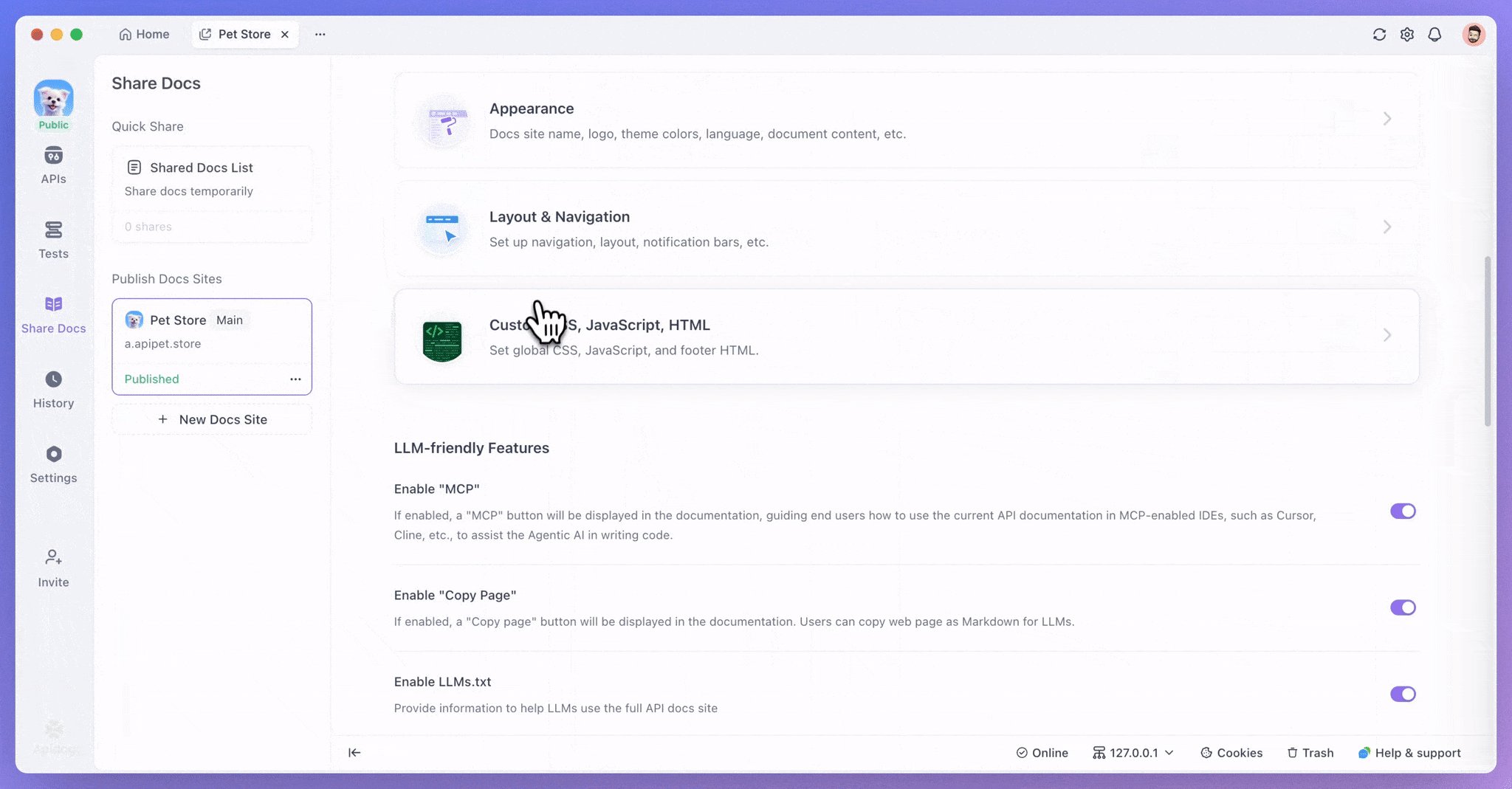
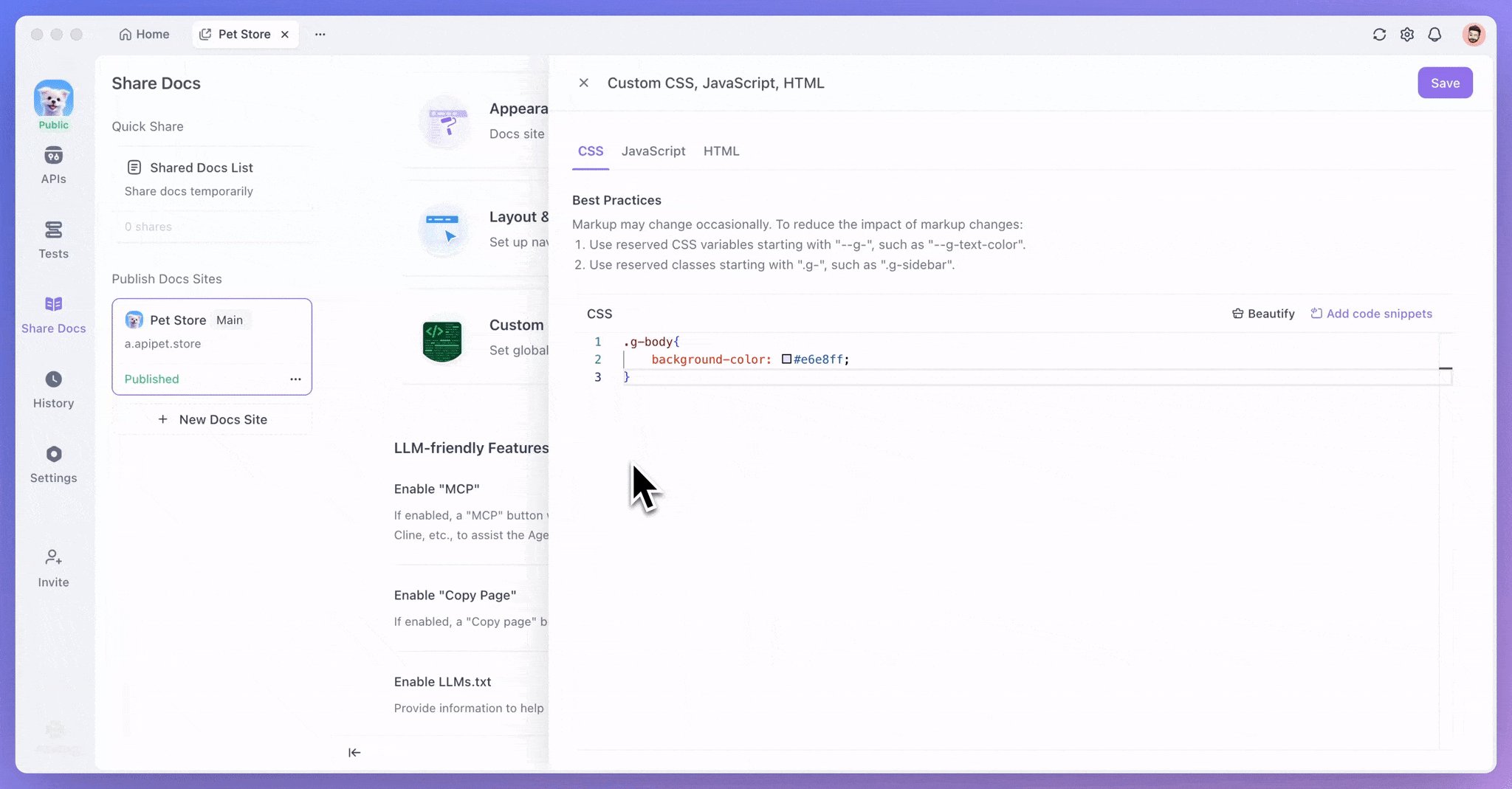
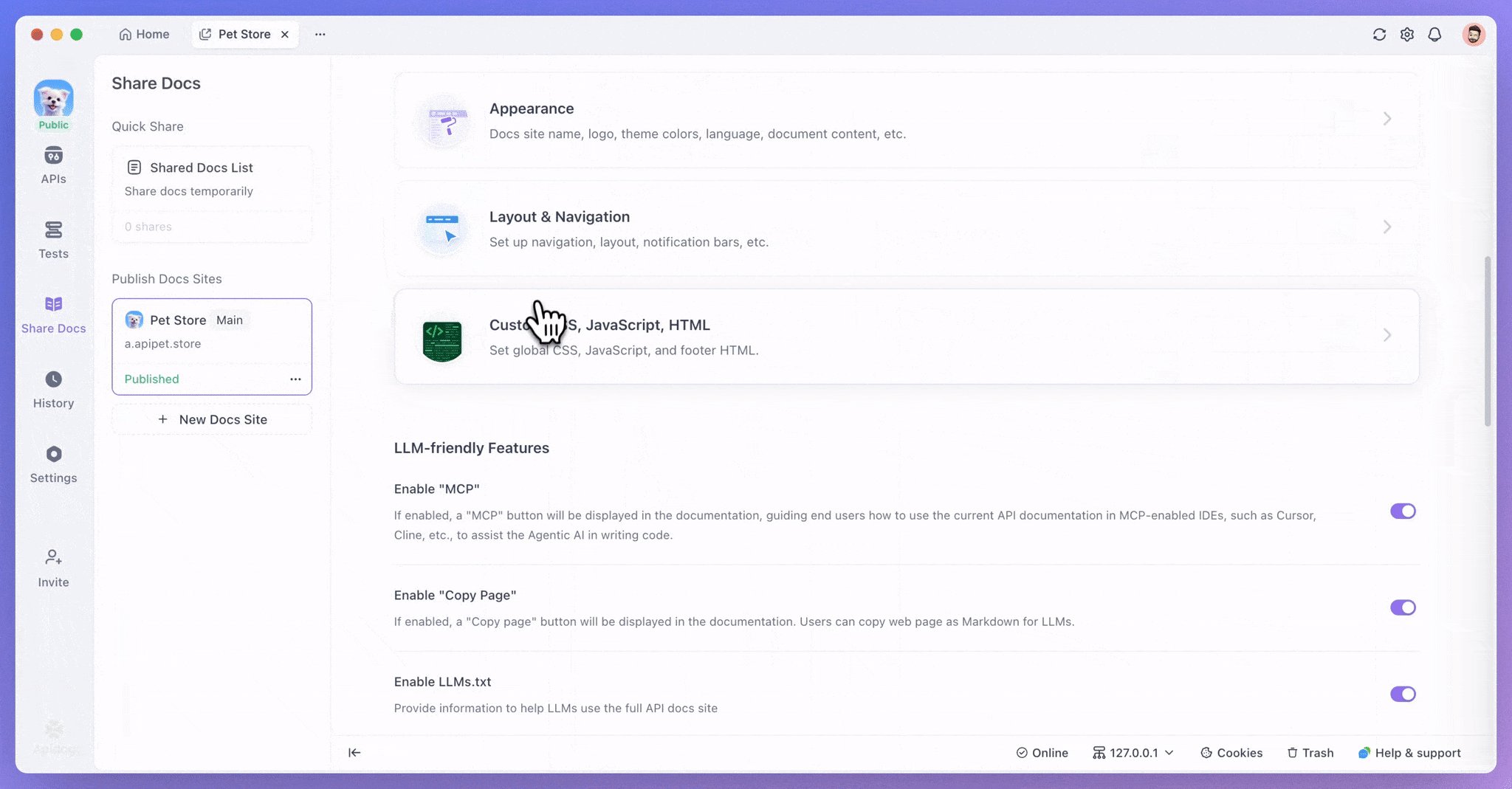
カスタムCSS・JavaScript・HTML
CSS
1.
2.
予約済みCSS変数を利用する
--g-で始まるCSS変数を用意しており、フォント・色・背景など基本的なページスタイルを制御できる。これらの変数はライトモード・ダークモード両方に対応しており、スタイルの安定性・保守性が高い。例:メインテキストの色を変更する
予約済みCSSクラス名を利用する
.g-で始まるクラス名を使うとよい。これらは比較的安定しており、DOM構造の変更による影響を受けにくい。例:左サイドバーを非表示にする
ページ構造やクラス名の調査方法
.g-で始まるクラス名を優先的に使うことを推奨する。これらはプラットフ��ォームで予約されており、構造が安定している。他の構造用クラス名は、製品アップグレード後にスタイルが崩れるリスクがあるため、利用は慎重に。Command + Option + Iまたはfn + F12Ctrl + Shift + Iまたはfn + F12またはF12Cmd/Ctrl + F)でクラス名を素早く探すことも可能。JavaScript
注意:ApidogのカスタムJavaScript欄では
<script>や<style>タグは使えない。必ず純粋なJavaScriptに変換する必要がある。例:❌ 元のコード(非対応)
✅ 純粋なJavaScriptに変換後(対応)
Apidogの「カスタムJavaScript」機能を使っています。ここでは純粋なJavaScriptのみ許可されており、<script>や<style>タグは使えません。
下記コードを純粋なJavaScriptに変換してください。要件は以下の通りです。
1. <script>タグはdocument.createElement('script')による動的生成に書き換えること
2. <style>の内容は新規styleタグに挿入し、headに追加すること
3. すべてのDOM操作はcreateElementやappendChildなど標準メソッドを使い、document.writeは使わないこと
4. 元コードでwindow.addEventListener('DOMContentLoaded'...)を使っている場合は、より安定な'load'イベントに置き換えること
5. 最終的なJavaScriptはブラウザでそのまま実行できること
元コード:
---
(ここにコードを貼り付けてください)
---
https://xxx.apidog.io/で始まる)でアクセスした場合、カスタムJSは読み込まれず実行されない。DOMContentLoadedではなくloadイベントを使うこと。例:例:ボタンでiframeダイアログを開閉する
Apidogの「カスタム JavaScript」欄に上記コードを貼り付ける。
カスタムドメイン経由でドキュメントサイトにアクセスする。
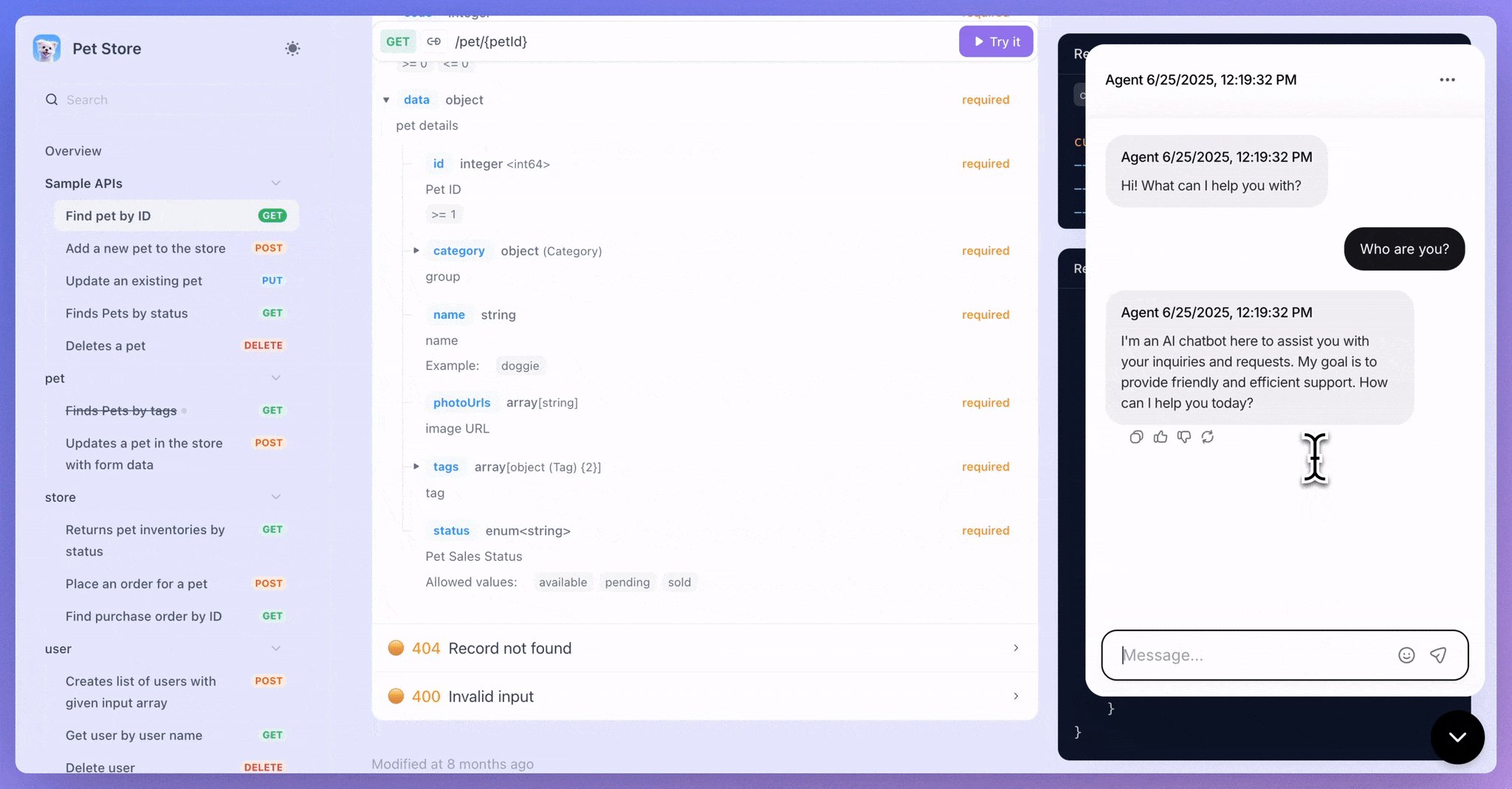
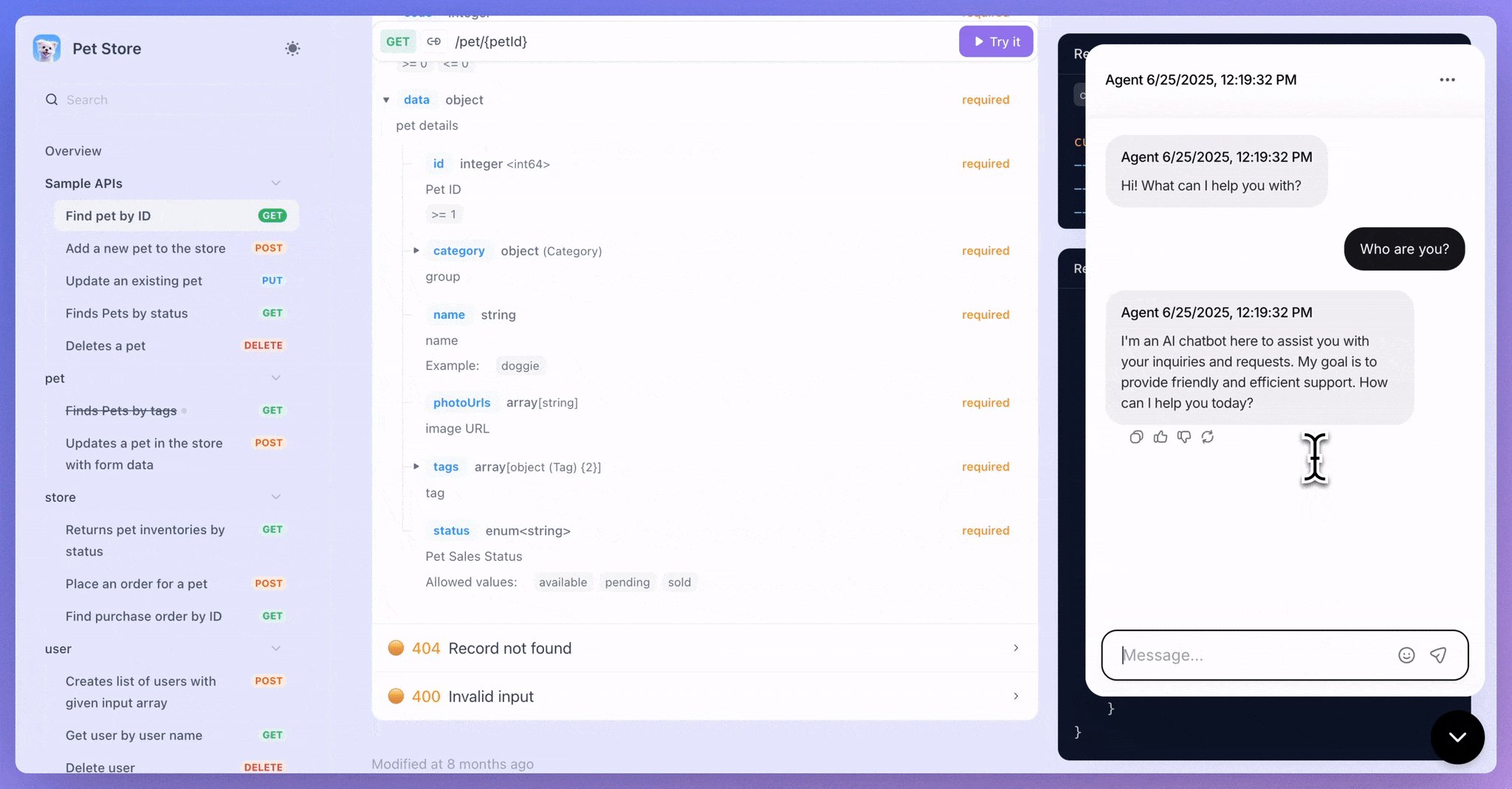
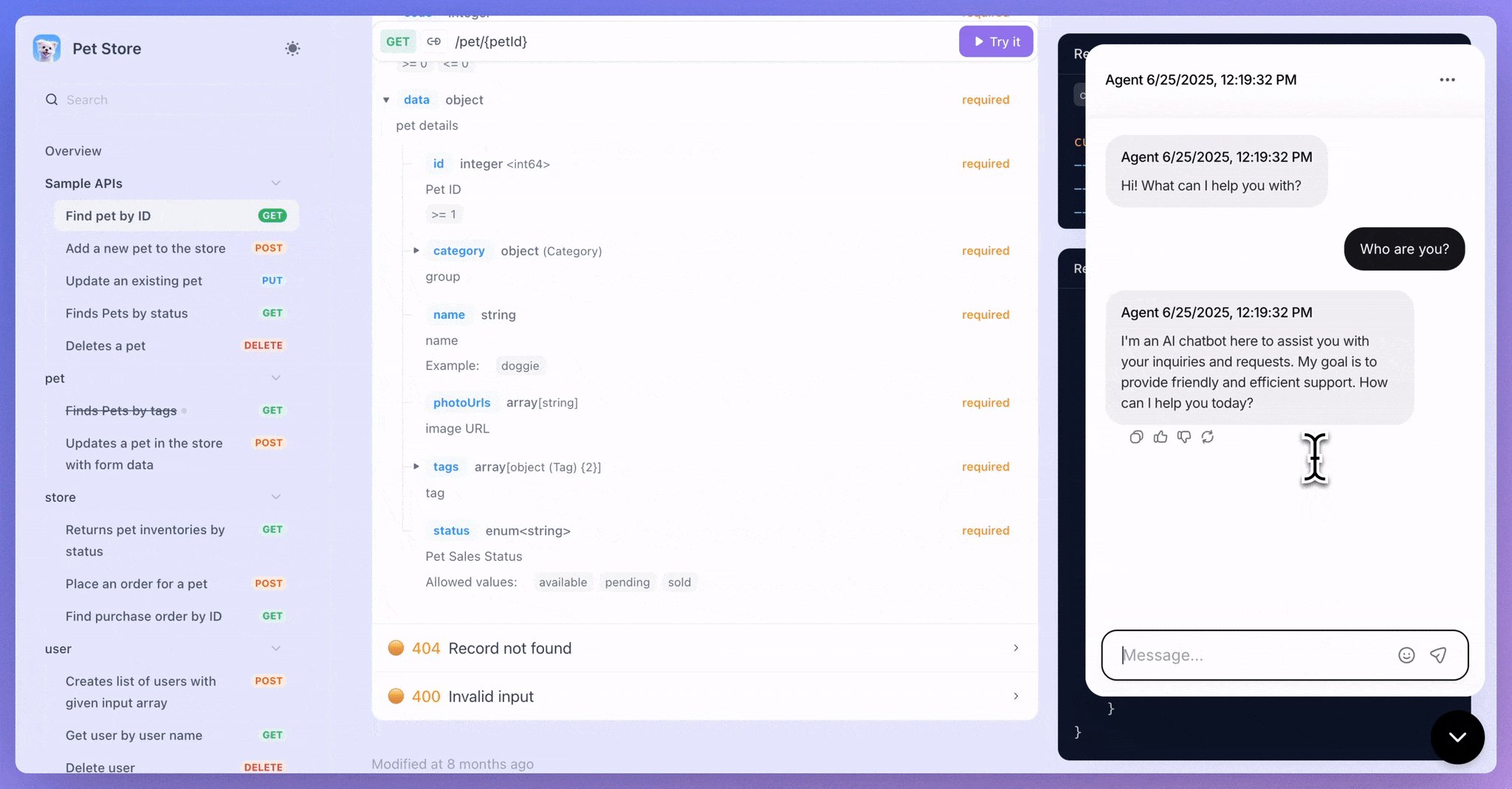
画面右下にボタンが表示されるので、クリックするとチャット用iframeが開く。
iframe.srcを自分のAIサービスなどに差し替える。例:
例:Chatbaseウィジェットの埋め込み
Chatbaseアプリを作成し、埋め込みコードを取得したら、上記プロンプトで純粋なJSに変換する。
変換後のコードをApidogのカスタムJS欄に貼り付ける。
カスタムドメイン経由でドキュメントサイトにアクセスする。
画面右下にボタンが表示され、クリックするとダイアログウィンドウが開く。

HTML
近日公開予定
よくある質問
Modified at 2025-12-10 09:29:10